Гистограмма
Итак, сценарий для кнопки имеет следующий вид:
on(release) { // Начальные значения переменных x = 0; n = 0; l = 0; value = 0; k = 0; // масштабирующий коэффициент maximum = 0; // Установка начальной высоты и позиции всех столбиков while (x <= 4) { x += 1; _root[x]._yscale = 100; _root[x]._y = 300; } // Определение максимального значения, // введенного пользователем while (n <= 4) { n += 1; if (_root["T" + n] > maximum) (maximum = _root["T" + n]; } } // Определение высоты столбика k = 300 / maximum; // масштабирующий коэффициент while (i <= 4) { i += 1; value = _root["T" + i] * K; _root[d]._yscale = value * 100; _root[d]._y = 300 - value; }Поясним определение высоты столбика. Мы использовали свойство _yscale, возвращающее относительную высоту (масштаб) мультфильма (т. к. столбик у нас имеет тип Movie Clip) в процентах. Одному пикселу соответствует 100%, поэтому величине value (в пикселах) соответствует _yscale, ранное value* 100. Изменив высоту столбика, следует изменить и его вертикальную координату _у, задаваемую и пикселах. Чем выше столбик, тем меньше _у и, наоборот, чем меньше высота столбика, тем ниже он должен позиционироваться. Поскольку максимальная высота столбика равна 300 пикселов, _у = 300 – value. Текстовые поля с именами Т1,…, Т5 обрабатываются циклически с помощью так называемого псевдомассива _root ["T" + i]. Параметр, означающий имя текстового поля, получается путем конкатенации (склейки) буквы "Т" с параметром цикла \.
Заметим, что конструкция псевдомассива _root ["T" + i] применяется вместо использовавшейся в Flash 4 функции eval. В данном случае можно было бы использовать выражение вида:
eval("/:T" & i)Рассмотренный выше сценарий можно немного модифицировать, сделав его более понятным, а функционально эквивалентным. А именно: заменим часть, связанную с определением высоты столбика, на следующую:
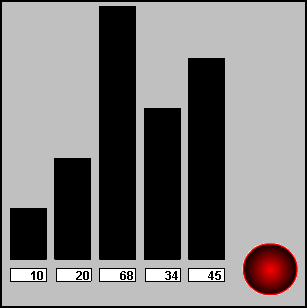
// Определение высоты столбика k = 300 / maximum; // масштабирующий коэффициент while (i <= 4) { d += 1; value = _root["T" - i] * k; _root[d]._height = value; root[d].y = 300 - value; }Здесь мы вместо свойства _yscale использовали свойство _height, значением которого является абсолютная высота столбика, выраженная в пикселах. Ниже показан внешний вид мультфильма.

Рис. 622. Гистограмма, построенная на основе введенных пользователем данных
При разработке гистограмм в слое Фон вы можете нарисовать оси координат и/или масштабную сетку, раскрасить столбики в различные цвета и т. п. Данные для построения гистограммы можно брать не только из текстовых полей в этом же мультфильме, но и из полей, расположенных в каком-нибудь другом мультфильме или даже из другого приложения. Например, данные могут вводиться в форму HTML-документа и передаваться в мультфильм, отображающий гистограмму (см. раздел "Передача данных из Jscript в ActionScript" данной главы).
Кроме гистограмм, можно рисовать графики в виде кривых. Такая кривая линия состоит из прямых отрезков и строится на основе двух массивов данных. Первый массив – числа, откладываемые по горизонтальной оси координат, а второй – числа, откладываемые по вертикальной оси координат.
