Загрузка мультфильмов
Загрузчик мультфильма
Если мультфильм содержит большие, долго загружаемые компоненты (например, графику большого объема), то следует предусмотреть организацию его загрузки. Прежде чем начать воспроизведение, необходимо произвести загрузку всего мультфильма или хотя бы некоторой его части. Вы должны решить, какая часть мультфильма должна быть загружена прежде, чем можно начать воспроизведение следующей части. Дело в том, что время загрузки по модемному подключению к Интернету может оказаться в 10-100 раз большим, чем при использовании выделенных каналов или кабельного модема. Мы не хотим,-чтобы пользователь томился в ожидании появления на экране хотя бы какой-нибудь реакции на его действия, а также нарушения логики воспроизведения мультфильма. Эта задача решается с помощью сценариев, которые называются загрузчиками (preloader). Сценарий, который проверяет факт завершения загрузки, в простейшем виде должен ориентироваться на факт передачи последнего кадра мультфильма или того кадра, получение которого вы сочтете достаточным для начала воспроизведения. Такой сценарий основан на использовании функции ifFrameLoaded().
Загрузчик выполняет две основные функции. Во-первых, он используется для загрузки так называемых "тяжелых материалов", таких как как графическая и звуковая информация. Во-вторых, он сообщает пользователю о том, что загрузка еше не завершена.
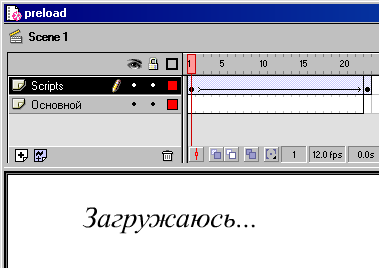
На следующем рисунке изображен начальный экран некоторого мультфильма. В этом мультфильме два слоя: Scripts, в котором расположены сценарии, и Основной, в котором размещены три кадра с "тяжелым материалом", например, графикой и звуком. Начальный экран у нас прост: он содержит только текст "Загружаюсь…". Некоторые дизайнеры вместо надписи вставляют индикатор прогресса, т. е. элемент, наглядно показывающий процесс загрузки в виде процентов или линейки.
Рассмотрим содержимое слоя Scripts, в котором реализуется собственно загрузчик. В первом кадре этого слоя расположен следующий сценарий:
ifFrameLoaded(10) { gotoAndStop("RollEm"); }
Рис. 635. Загрузчик обеспечивает пересылку компонентов мультфильма и сообщает пользователю о том, что загрузка еще не завершена
Это означает: если 10-й кадр загружен, то перейти к кадру с меткой RollEm (Прокрутить их). Такую метку имеет 7-й кадр. Мы проверяем загрузку 10-го кадра, потому что это – последний кадр мультфильма. Обычно подобный переход происходит с последующим воспроизведением. Однако в нашем мультфильме воспроизведение останавливается.
В 3-м кадре слоя Scripts расположен такой сценарий:
gotoAndPlay("Loaded?");Это означает, что следует перейти к кадру с меткой Loaded? (Загружен?). Такую метку имеет 1-й кадр. А в 1-м кадре, как уже известно, проверяется, загружен ли 10-й кадр.
Кадр 7 с меткой RollEm является началом мультфильма. Именно в этом кадре можно разместить его содержательную часть. Заметим, что используемая в мультфильме "тяжелая часть", расположенная в слое Основной в кадрах 3-5, к моменту начала воспроизведения уже загружена.
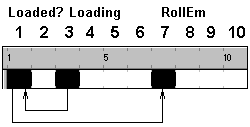
Схема рассмотренных выше переходов между кадрами показана на следующем рисунке.

Рис. 636. Схема переходов между кадрами слоя Scripts, обеспечивающего загрузку мультфильма
После создания мультфильма очень полезно протестировать его загрузку при различных параметрах модемного соединения. В режиме тестирования (Control › Test Movie) сказываются доступными команды меню View › Bandwidth Profiler, View › Streaming (Вид › Показать пересылку) и View › Streaming Graph (Вид › Показать граф пересылки), а также меню Debug (Отладка), в котором можно выбрать скорость модемного соединения.
