Выбор цвета
Диалоговое окно Color Picker
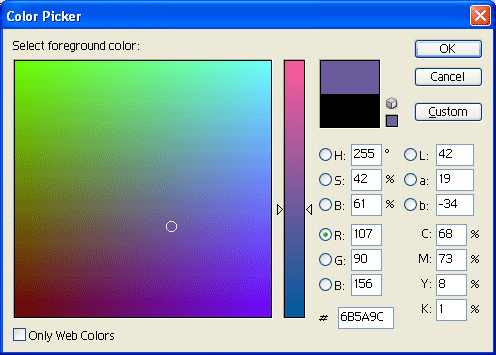
Щелчок по квадратику первого или второго цвета в панели инструментов открывает диалоговое окно Color Picker – самое универсальное орудие подбора цвета (см. рис. 1.14). Здесь, как видите, можно выбрать цвет, щелкнув в нужной точке большого окна. Выбранный цвет попадет в верхний прямоугольник (рядом с кнопками ОК и Cancel), а ниже будет текущий цвет, чтобы вы могли сравнивать.
Можно, конечно, и от руки вписать цвета по каналам R, G и В или ввести шестнадцатеричный код цвета в окошке # (это может вам пригодиться, если вы утащите код с какой-то веб-страницы, где цвет задается именно в таком формате.

Рис. 1.14. Диалоговое окно Color Picker
Маленький кубик возле прямоугольника означает еще одно предупреждение: выбранный цвет не соответствует стандартной интернетовской палитре. А квадратик предлагает выбрать ближайший вебовский цвет.
Создавая элементы оформления для веб-сайта, вы можете поставить галочку в строке Only Web Colors (только цвета веб), и все остальные цвета из окна исчезнут. Впрочем, палитра эта бедноватая. Многие веб-дизайнеры уже не обращают на нее особого внимания.
Рядом может появиться и знакомый нам треугольник с восклицательным знаком – если цвет не попадает в CMYK.
На самом деле в большом квадрате слева представлен вовсе не весь спектр. Щелкая по безымянному радужному столбику в центре, вы получите доступ и к другим участкам спектра.
Зачем такие сложности?
А затем, что по модели RGB у нас с вами три цветовые координаты, а значит, полная палитра представляла бы собой куб размером 256x256x256. Как вы догадываетесь, пользоваться кубической палитрой (да еще с 16 миллионами точек!) было бы трудновато. Не говоря уж о том, что по модели CMYK палитра вышла бы в виде четырехмерного гиперкуба, который вообще неизвестно как выглядит. Во всяком случае, из живых людей никто его не видал.
Можно и наоборот поступить, если возникнет такая необходимость: выбрав нужный цвет, скопировать его код в окошке #, а потом вставить на создаваемую в веб-редакторе страницу.
Так вот, предложенный в Фотошопе способ позволяет нам представить полную кубическую палитру в виде набора плоских частичных палитр, как бы срезов этого куба. Как?
На нашем рисунке вы можете заметить, что в кружке возле буквы R стоит точка. Это значит, что в данной палитре – во всем этом большом квадрате красная составляющая цвета неизменна. Нажав кнопку мыши и водя курсором над палитрой, мы будем менять только синюю и зеленую составляющие.
Зато меняя положение на радужном столбике, мы меняем только красную составляющую цвета (red), а зеленая (G) и синяя (В) остаются неизменными. Вот таких частичных палитр будет у нас 255 штук.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Надеюсь, вы хотя бы в общих чертах поняли принцип построения палитр. Остальное станет понятно на практике.
Мы можем пользоваться частичными палитрами, созданными по другому принципу. Например, такими, в которых все цвета большого квадрата имеют одну и ту же яркость. Или одну и ту же насыщенность цветов, один и тот же оттенок. Палитры такого рода мы получим, обратившись к левой верхней группе настроек. Если поставить точку в строке Н, то мы зафиксируем цветовой оттенок (от слова Hue, что как раз и означает оттенок). Если пометить S (Saturation), зафиксируется насыщенность, а если В (Brightness) – яркость. Можно сказать, что здесь мы с вами обратились к другой цветовой модели, о которой пока еще не было ни слова – HSB.
Правая верхняя секция дает нам возможность поуправлять палитрами еще в одной цветовой модели – Lab Color. Эта модель придумана чисто математически, но, как оказалось, наиболее точно отражает закономерности человеческого зрения. Здесь две цветовые переменные – А и В, и одна световая – Lightness (буквально переводится как "освещенность"). Lab Color отличает от всех остальных моделей то, что меняя параметр L (практически – яркость), мы очень мало изменяем цвета.
