Выделение фрагментов
Работая в Фотошопе, вы постоянно будете выделять какие-то фрагменты изображений – чтобы вырезать и вставить в другом месте, чтобы залить цветом, текстурой или градиентом, удалить выделенное или, наоборот, удалить все вокруг выделенного, чтобы обработать тем или иным способом только выделенную область. И должен вам сказать, что по части удобства и разнообразия способов выделения Photoshop шагнул необыкновенно далеко.
Начнем с самого обычного – растягивания рамочки.
Выделение прямоугольников и овалов
 Прямоугольная рамочка (Rectangle Marquee, M) – инструмент самый заурядный, даже в скромном маленьком Paint'e такой имеется. Щелкаете мышкой, тянете, отпускаете – имеете выделенный прямоугольный блок, обозначенный ползущим пунктирчиком ("бегущими муравьями"). Если тащить мышку с клавишей SHIFT, получается квадрат. Если тащить с клавишей ALT, то прямоугольник растягивается не от угла, а от центра.
Прямоугольная рамочка (Rectangle Marquee, M) – инструмент самый заурядный, даже в скромном маленьком Paint'e такой имеется. Щелкаете мышкой, тянете, отпускаете – имеете выделенный прямоугольный блок, обозначенный ползущим пунктирчиком ("бегущими муравьями"). Если тащить мышку с клавишей SHIFT, получается квадрат. Если тащить с клавишей ALT, то прямоугольник растягивается не от угла, а от центра.
Вопрос на засыпку: а если нажать одновременно SHIFT и ALT, что выйдет? Правильно, растягивание квадратной рамочки от центра.
 Овальная рамочка (Elliptical Marquee, M) – тоже не бог весть какая экзотика. Благо, делается все то же и с теми же модифицирующими клавишами.
Овальная рамочка (Elliptical Marquee, M) – тоже не бог весть какая экзотика. Благо, делается все то же и с теми же модифицирующими клавишами.
На панели настроек овального выделения есть всего одно отличие от прямоугольного: квадратик Anti-alised, галочка в котором предлагает программе сглаживать неровные края эллипсов и окружностей за счет переходов прозрачности.
Не так-то просто выстроить рамку в точности подходящего размера, да еще и точно в нужном месте. Это касается и прямоугольной рамки и, уж особенно, овальной. Вроде, поставил верно, а чуть растянул рамочку – глядь: на несколько точек ошибся.
И тут нам на помощь приходит большая, но скромная клавиша – пробел. Когда вы ее нажмете (не отпуская ни мышки, ни клавиш-модификаторов), рамка на время перестанет растягиваться, зато будет двигаться по рисунку, чтобы вы могли поточнее ее установить. Потом отпускаете пробел и продолжаете менять у рамки размеры.
Даже после того, как контур выделения построен, вы все равно сможете двигать его по рисунку. Едва курсор оказывается над выделенным участком, форма его меняется: вместо крестика он становится таким: Па. Это означает, что можно щелкать мышкой и двигать контур.
Если же вы щелкнете не внутри выделения, а вне его (курсор остается крестообразным), то старое выделение пропадет, и вы сможете начать новое.
Приятно, что такое действие, если оно было непредумышленным, можно отменить: CTRL + Z – и выделение восстановлено. В истории команд каждая из операций выделения также представлена отдельной строкой.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Если, начав тащить рамку, вы нажмете клавишу SHIFT, то рамка будет перемещаться строго по вертикали, горизонтали или под углом 45°. Почему нельзя нажимать SHIFT до того, как вы щелкнули мышкой, вы узнаете буквально на следующей странице… (А впрочем, чего вас зря интриговать, скажу сразу: вместо перемещения получится добавление к выделению еще одного фрагмента.)
Очень удобно перемещать рамку при помощи стрелок управления курсором. Тут вы не ошибетесь с горизонтальностью или вертикальностью, а, кроме того, движение будет происходить с минимальны шагом (1 пиксель).
Для более быстрого перемещения рамки двигайте ее SHIFT+стрелками.
По каким бы инструментам вы ни щелкали после того, как выделили область, какие бы операции ни выполняли, – до тех пор, пока выделение не снято, вы всегда сможете вернуться в один из выделяющих инструментов и вновь подвинуть контур выделения или как-то его видоизменить.
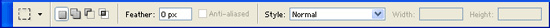
Пока все просто, в общем, и знакомо. Однако стоит взглянуть на панель настроек прямоугольного и овального выделения (рис. 1.34), как вы поймете, что и с этими простыми инструментами все совсем не так просто. Невооруженным глазом заметны некоторые незнакомые и не слишком понятные вещи.

Рис. 1.34. Настройки выделения прямоугольного и овального фрагмента
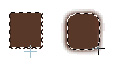
С чего бы начать? Пожалуй, с настройки Feather (размывка). С ее помощью мы сможем создавать выделение с нечеткими, размытыми краями. На рисунке 1.35 вы видите, что происходит, когда заливаешь цветом квадратное выделение с четкими (слева) и с сильно размытыми (справа) краями.

Рис 1.35. Четкое и размытое выделение
Ширина этой частично выделенной полосы как раз и задается в окошке Feather. Причем размывка на эту величину происходит в обе стороны от пунктирной рамки – и наружу, и внутрь.
