Заливка
Градиентная заливка
 В отличие от ведерка этот инструмент льет на рисунок не один сплошной цвет, а немыслимую разноцветную красоту с переливами да переходами. Причем не смотрит, поверх какой краски лить – заливает все подряд. Чтобы заливка сработала, надо провести этим инструментом линию на рисунке. Тем самым вы укажете программе начальную и конечную точки градиента. Только после этого Photoshop сможет рассчитать и построить изображение в нужном вам направлении и с устраивающими вас переливами.
В отличие от ведерка этот инструмент льет на рисунок не один сплошной цвет, а немыслимую разноцветную красоту с переливами да переходами. Причем не смотрит, поверх какой краски лить – заливает все подряд. Чтобы заливка сработала, надо провести этим инструментом линию на рисунке. Тем самым вы укажете программе начальную и конечную точки градиента. Только после этого Photoshop сможет рассчитать и построить изображение в нужном вам направлении и с устраивающими вас переливами.

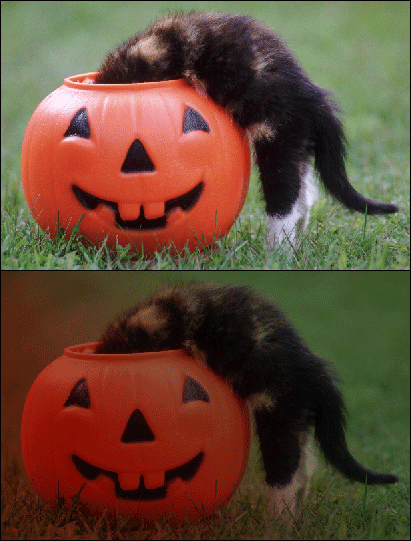
Рис. 1.18. Кошка простая и градиентная
На самом деле градиент можно использовать не только для разукрашивания фона, закрашивания букв в заголовках и прочего безудержного оформительства, но и для наложения тональных переходов на рисунок в целом.
На всякий случай напоминаю: если у полезной на ваш взгляд команды нет своей горячей клавиши (авторам программы она не казалась настолько полезной, чтобы снабжать ее "хоткеем"), можете быстро вызывать ее с клавиатуры, нажимая подчеркнутые буквы в названиях команд в меню. Например, заливка (Edit › Fill) мгновенно вызывается по ALT + E (входим в меню Edit), потом F. Мы будем в таких случаях писать ALT + E › F. А команду изменения яркости и контраста (Image › Adjustment › Brightness/Contrast) можно вызвать по комбинации ALT + I › А › С.
Например, положив поверх изображения полупрозрачный черно-белый градиент, вы получите плавное затемнение рисунка, как на рис. 1.18.
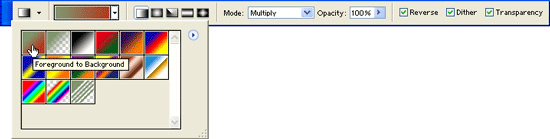
На рис. 1.19 показана панель настроек этого инструмента, где развернут список стандартных градиентов (вызывается также щелчком правой кнопкой мыши по рисунку). По умолчанию Photoshop делает переход от первого цвета ко второму (Foreground to Background), но в списке вы найдете и другие интересные варианты: переход от первого цвета к прозрачности (Foreground to Transparent), черно-белый (Black, White), радужный (Spectrum), прозрачный радужный (Transparent Rainbow), медный (Copper), хромированный (Chrome) и множество всякого иного украшательства. В меню этого окна есть еще несколько наборов градиентов.
Но если вы захотите воспользоваться прозрачными градиентами, придется вам еще зачем-то поставить галочку в квадратике Transparency (прозрачность) на панели настроек. Если ее нет, то, скажем, переход Foreground to Transparent просто заливает рисунок ровным первым цветом. Как будто мы выбрали в списке переход к прозрачности просто так, чтобы позлить программиста!

Рис. 1.19. Настройки градиентной заливки
Кроме вида градиента мы должны выбрать также его форму. В нашем распоряжении пять вариантов:
 линейный градиент,
линейный градиент, радиальный градиент,
радиальный градиент, угловой градиент,
угловой градиент, зеркальный градиент
зеркальный градиент и ромбический ("брильянтовый").
и ромбический ("брильянтовый").
Кажется, кнопочки достаточно выразительны, вы легко поймете, что имеется в виду в каждом случае. А не поймете, так попробуете сами. Тоже ведь неплохой метод!
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Галочка в квадратике Reverse (обратить) означает, что будет строиться обратный градиент. Проще говоря, начальный и конечный цвета меняются местами. Для линейного и углового градиента это эквивалентно вычерчиванию линии в обратном направлении.
Правда, лучше создавать этот градиент на отдельном слое, чтобы не портить сам рисунок (читайте главы, посвященные работе со слоями). Впрочем, есть и более корректные способы создать затемнение – по ходу дела я о них упомяну.
А для радиального, зеркального и ромбического перемены будут иными. Скажем, при построении радиального градиента получается, если смотреть на него издалека, этакий шар первого цвета с плавными переходами ко второму. Когда включена настройка Reverse, шар получается уже второго цвета с переходами к первому.
Настройка Dither (сглаживание) делает цветовые переходы более плавными. Дело в том, что иногда градиент, который отлично смотрится на экране, при печати оказывается грубоватым, появляются неприятные полосы. Сглаживание как раз и призвано устранить этот дефект.
