Создание анимации в программе Adobe ImageReady
Кадры можно перетаскивать по панели, меняя тем самым порядок их следования, а также выкидывать ненужные, утаскивая их в мусорный бачок.
Если что-то было сделано неправильно и требуется все радикально переделать, в меню палитры есть команда Delete Animation, которая удалит все кадры, и вы сможете создать их снова.
Хочу, кстати, обратить ваше внимание на то, как ведет себя панель слоев, когда мы выбираем мышкой созданные таким способом кадры. В каждом кадре глазок стоит ровно в одном слое. (Но это не значит, что мы не можем в это дело вмешаться: какие слои пометим, те и будут показываться – хоть два, хоть пять…)
Отсюда всего один шаг для следующего способа создания анимации – покадрового рисования.
 Берете любой файл, создаете в нем новый кадр, щелкая по знакомого вида кнопочке на панели Animations, а также новый слой – такой же точно кнопочкой, только на палитре слоев (можно зайти в меню палитры и поставить галочку в строке Create Layer for Each New Frame, чтобы вместе с кадром всегда создавался и слой). Рисуете в новом слое еще один кадр, потом в следующем и так далее. И в каждом кадре оставляете глазок только в одном из слоев.
Берете любой файл, создаете в нем новый кадр, щелкая по знакомого вида кнопочке на панели Animations, а также новый слой – такой же точно кнопочкой, только на палитре слоев (можно зайти в меню палитры и поставить галочку в строке Create Layer for Each New Frame, чтобы вместе с кадром всегда создавался и слой). Рисуете в новом слое еще один кадр, потом в следующем и так далее. И в каждом кадре оставляете глазок только в одном из слоев.
Рисовать в ImageReady можно практически так же, как в Фотошопе. Кто-то добавит "так же неудобно". Но ведь никто не помешает вам сделать рисунок в векторном редакторе, вроде CorelDRAW или Adobe Illustrator, а потом просто скопировать рисунок в буфер и вставить в ImageReady.
Причем вы не обязаны вставлять его сразу же в файл с анимацией. Можете сначала вставить его в другой документ, подобрать размеры и местоположение, что-нибудь в нем поправить. А потом просто перетащите рисунок в окошко с анимацией или же сделаете копирование-вставку.
В нашем распоряжении есть также команда Place (поместить) в меню File, которая позволит взять рисунок с диска и положить на новый слой данного файла.
Есть еще один способ создания анимации из заранее заготовленных картинок – импорт в ImageReady целой папки с рисунками. Делается это командой File › Import › Folder As Frames. Надо будет указать программе адрес папки и нажать ОК. Каждый рисунок станет, во-первых, отдельным слоем, а во-вторых – отдельным кадром новой анимации.
Геометрические размеры создаваемого файла, а также разрешение и параметры цвета программа берет у первого из файлов (по алфавиту). Понятно, что наилучшие результаты импорта будут, когда все файлы имеют одинаковые размер и разрешение. А самые удивительные – когда все файлы разные.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Чтобы не пришлось потом перетасовывать кадры анимации, лучше сразу дайте файлам в папке имена в алфавитном порядке. Или даже просто в виде чисел – по возрастанию.
Еще один способ создания анимации – полуавтоматический – применяется, когда у вас есть изображения начальной и конечной точки анимации и вы хотели бы, чтобы программа сама достроила промежуточные кадры.
Скажем, сделан рисунок всего с двумя слоями, как раз и отражающими начальное и конечно положение (или состояние) объекта. Выполнив команду Make Frames From Layer, мы получим всего два кадра, и это мало будет напоминать настоящую анимацию.
Но теперь приходит время включиться нашему аниматору и заняться своим прямым делом – анимацией. Для этого на панели палитры Animations есть кнопка Tweens animation frame ("анимировать кадр с помощью кадров-близнецов"), которая и даст приказ достроить промежуточные кадры. Но придется объяснить программе, что и как она должна сделать.
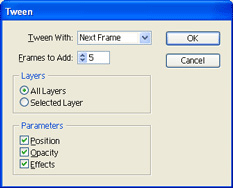
В диалоговом окне Tween (см. рис. 1.133) вы должны выбрать, сколько кадров-близнецов должно быть вставлено (список Frames to Add). В списке Tween With – указать, к какому из имеющихся кадров (следующему Next Frame, предыдущему Previous Frame, первому или последнему) программа должна строить переход. Переход строится всегда между двумя кадрами (причем непременно смежными) – первым и вторым, вторым и третьим, последним и первым.

Рис. 1.133. Достраиваем переходы между кадрами
А в секции Parameters задаете, какие именно характеристики рисунка программа должна менять при построении близнецов: положение (Position), прозрачность (Opacity), примененные эффекты (Effects). Но если переходы прозрачности выполняются вполне ожидаемым образом (в параметрах обоих слоев.значения непрозрачности Opacity меняются навстречу друг другу), то выстраивать переходы по эффектам и по местоположению объектов на разных слоях программа скорее не умеет, чем умеет. А если так, то и пользоваться ими скорее не надо, чем надо.
