Кружочки-квадратики
Векторный контур
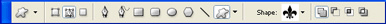
 Третий тип фигур, которые создает Photoshop, – это векторные контуры (кнопка для перехода в этот режим называется Paths) – контуры в чистом виде, без какой бы то ни было заливки и окантовки. Соответственно, и в панели настроек не останется вообще ничего, кроме кнопочек, задающих добавление новой фигуры к существующему контуру, вычитания, пересечения или исключения общей части (см. рис. 1.104).
Третий тип фигур, которые создает Photoshop, – это векторные контуры (кнопка для перехода в этот режим называется Paths) – контуры в чистом виде, без какой бы то ни было заливки и окантовки. Соответственно, и в панели настроек не останется вообще ничего, кроме кнопочек, задающих добавление новой фигуры к существующему контуру, вычитания, пересечения или исключения общей части (см. рис. 1.104).

Рис. 1.104. Панель настроек в режиме Paths
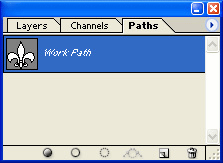
Для контура вообще никакого слоя не создается, появляется только строка Work Path (рабочий контур) в палитре Paths (см. рис. 1.105).
У векторной маски всегда четкие края, никакого размытия в ней нет и быть не может. Но когда это вам понадобится, вы сможете преобразовать ее в обычное выделение и уж его размывать сколько душе угодно.

Рис. 1.105. Палитра векторных контуров Path
 Эта кнопка (как и CTRL + щелчок по строке в палитре Paths) создает из контура выделение. Что будет при щелчке с "шифт+контролом", "альт+контролом" и со всеми вместе уже понятно? Повторять не надо?
Эта кнопка (как и CTRL + щелчок по строке в палитре Paths) создает из контура выделение. Что будет при щелчке с "шифт+контролом", "альт+контролом" и со всеми вместе уже понятно? Повторять не надо?
 Эта кнопка делает противоположную вещь: превращает выделение в векторную маску. Скажем, вы выделили нужную область обычными инструментами (волшебной палочкой, лассо и пр.), нажали эту кнопочку – и вот вам векторный контур.
Эта кнопка делает противоположную вещь: превращает выделение в векторную маску. Скажем, вы выделили нужную область обычными инструментами (волшебной палочкой, лассо и пр.), нажали эту кнопочку – и вот вам векторный контур.
Чтобы сохранить наш временный рабочий контур (Work Path), сделать его таким контуром, который не пропадет сам собой именно тогда, когда он особенно нужен, мы можем оттащить его на эту кнопку:  . Будет создан постоянный контур с именем Pathl, Path2 и т. д. Двойным щелчком по имени контура вы сможете его переименовать.
. Будет создан постоянный контур с именем Pathl, Path2 и т. д. Двойным щелчком по имени контура вы сможете его переименовать.
Можно поступить по-другому: сначала создать пустую область для будущих векторных контуров, щелкнув по той же кнопочке в палитре Paths, а потом рисовать в ней векторными инструментами.
– Но что это вообще за штука такая – векторный контур? – интересуется пытливый читатель. – Для чего создается и как им пользоваться?
Пользоваться можете как вам удобнее, – уклончиво отвечает автор. – Но по сути своей – это инструмент для создания векторной маски.
– А векторная маска зачем? – упорствует читатель.
– А векторная маска – инструмент для точного выделения фрагментов.
– Как, еще один?! – ахает читатель. – Куда же еще-то? Мы и так их изучали, изучали, аж вспотели!..
Но так рассуждать может только такой наивный и не битый жизнью читатель, которому никогда не приходилось бодаться с выделением сложных контуров, которые, к тому же, требуется сделать очень точно и чисто – например, для коллажа, который предстоит напечатать в глянцевом журнале: едва ли не каждый торчащий, не на месте расположенный пиксель будет замечен и соответственно оценен коллегами и начальством.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
При создании векторных контуров достижима более высокая точность, нежели при выделении обычными способами. А главное, редактировать векторные контуры выделения значительно проще и удобнее, чем обычные.
Вот как это делается.
