Практическое упражнение 9.1: Создание выпуклых и утопленных объектов
- Теперь создадим кнопку, применив другой метод, обеспечивающий глубину с помощью тени.
- Выберите миниатюру элемента труппы Bevel Button-Up, созданного вами ранее.
- Выберите Edit › Copy Cast Members.
- Выберите следующую пустую миниатюру элемента труппы в окне Cast.
- Выберите Edit › Paste для вставки скопированного элемента труппы в пустую миниатюру. Переименуйте этот элемент труппы как Shadow-Up. Этот переименованный элемент труппы показан на рис. 9.15.

Рис. 9.15. Скопированный элемент труппы Shadow-Up
- Дважды щелкните по элементу труппы Shadow-Up, чтобы открыть его в окне Paint.
- Выберите черный цвет с помощью "плитки" цвета переднего плана и белый цвет – с помощью "плитки" заднего плана.
- Щелкните по опции No Line, находящейся сразу под инструментом Gradient Colors в палитре инструментов. Мы не хотим, чтобы "тень" имела видимую границу.
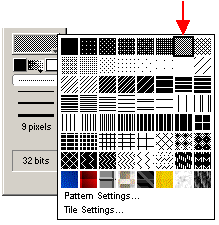
- Щелкните по "плитке" Pattern и держите кнопку мыши нажатой, пока не появится палитра узоров. Выберите узор из мелких точек, расположенный в первом ряду на предпоследнем месте, как показано на рис. 9.16.

Рис. 9.16. Узор из мелких точек в палитре узоров
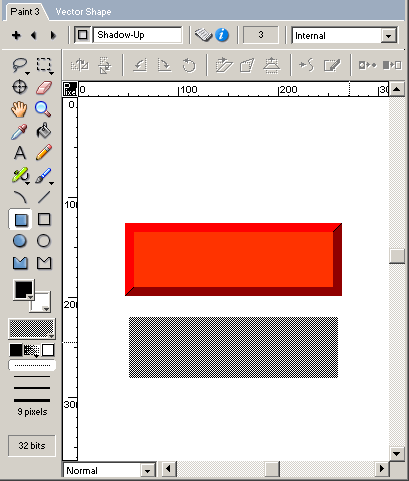
- Выберите инструмент Filled Rectangle и нарисуйте еще один прямоугольник ниже существующего прямоугольника, но немного меньший по размерам, как показано на рис. 9.17. Он будет заполнен узором из мелких точек и будет "тенью" кнопки.

Рис. 9.17. Второй прямоугольник будет "тенью"
